Looking to customize your WordPress theme? Creating WordPress child themes is the right way to modify WP themes without damaging the original theme and also retaining the changes even when the main WordPress theme is updated. Creating and installing a child theme on your WordPress site is the solution. WordPress child themes are easy to create for customizations because it allows you get your desired look without tampering with the parent theme or a WordPress theme framework.
In this article, we will learn how to easily create and install a child theme in WordPress.
What is a WordPress Child Theme?
In WordPress, the front-end design is governed by the theme that has been installed and activated. The themes also have the power to inherit files, and thereby rules, from another theme if defined as the parent theme. Such themes that function as a subordinate of another theme are called Child Themes.
A child theme in WordPress inherits all the functions and features, except the stylesheet, of the parent theme or the theme framework by default. It can then add the design rules (CSS via the style.css file) and components defined in the child theme. So, a child theme is simply a theme that modifies the parent theme, whether just the stylesheet or specific page templates. The rules and files defined in the child theme get a priority over the parent theme defaults.
Why a WordPress child theme? If yo need to modify a theme, making the changes directly to the original theme means you might alter the code. If the theme is updated, the old files are replaced with the new ones. As your changes were defined in the old files, the customizaions are lost when you update the theme. When using a child theme, the parent theme can be updated without losing the customizations.
(Don’t confuse with the term theme framework. It’s just another name for themes that are crafted with the objective of easily building other themes inheriting its functions. For WordPress, any theme whether designed to work as a stand-alone or serve as the framework to build themes is one and the same.)
How to Create a WordPress Child Theme?
The simplest WordPress child theme can be a theme with just one file, the stylesheet defined as the style.css file, and placed in a folder.
Download Sample WordPress Child Theme: Before you proceed, here’s a sample WordPress child theme that modifies the Twenty Seventeen themeby WordPress. Download the ZIP file and use it as the base template for your WordPress child theme. You can upload the child theme on your WordPress site and then edit it directly there using the Dashboard > Appearance > Editor option. Click to Download >>
Create a folder with the name for your child theme. Do not add spaces to the folder name. Create a CSS stylesheet inside the folder and name it style.css. In the style.css file, add the following code:
/*
Theme Name: Child Theme
Template: twentyseventeen
Theme URI: https://wpflux.com/
Description: A simple example of a child theme for the theme 2017 (https://wordpress.org/themes/twentyseventeen/).
Author: WPFlux
Author URI: https://wpflux.com
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you’ve learned with others.
*/
/* Import CSS File from Parent Directory*/
@import url("../twentyseventeen/style.css");
Let’s just see what’s happening. All WordPress themes have their identification and other information details mentioned within the style.css file within the comment at the top. This rule applies for both the parent and child themes. The information is pretty self-explanatory. It contains the following: theme name, theme URI (the webpage where the theme is made available), author (who created the theme), author URI (the website of the author), version (of the theme), text domain (unique identifier added along with the text in the theme for creating translation files), tags (these are used on WordPress.org), license, license URI and template (the folder name of the parent theme, defined only if the theme is a child).
For our present situation, we can ignore most of the elements in the theme comment section, except the theme name and the template. We just need to ensure that the style.css file for the child theme has a theme name and the correct template is defined in our child theme.
/*
Theme Name: Child Theme
Template: twentyseventeen
*/
Just after the information comment section, there is an import CSS file rule which loads the style.css file from the parent theme folder. Why? Remember, the child theme inherits all files from the parent theme, but ignores the style.css file. We need to load it manually so that the parent design rules are available for the child theme. You can also load the parent stylesheet via functions.php file of the child theme.
// Enqueue Stylesheets for Child Theme
function wpflux_enqueue_styles() {
// Register Parent Stylesheet
wp_register_style('parent-theme', get_template_directory_uri() .'/style.css');
// Register Child Stylesheet
wp_register_style('child-theme', get_stylesheet_directory_uri() .'/style.css', array('parent-theme'));
// Enqueue or Load Stylesheets
wp_enqueue_style('parent-theme');
wp_enqueue_style('child-theme');
}
add_action('wp_enqueue_scripts', 'wpflux_enqueue_styles');Now, you have the basic theme structure ready. Add the desired style changes to the style.css file of the child theme. You will need to know the basics of CSS to add the desired rules. While keeping the parent theme active on the site, you can use a web browser plugin to inspect the elements and find the CSS rules that govern the element of the parent theme. Once you have added the desired rules to the style.css file, add a screenshot.png file to the child theme folder for a quick preview in the WordPress backend.
If you want to modify any specific page template, simply copy the original file from the parent theme and paste it in the child theme folder. Now, edit the file to make the change. WordPress has a template hierarchy for use of the template files. For instance, single.php is used to display all posts, page.php file governs the otput on the pages, archives.php is used for all archives such as categories and tags. You can learn all about template hierarchy in WordPress here.
Now, create a .zip archive folder of your child theme folder.

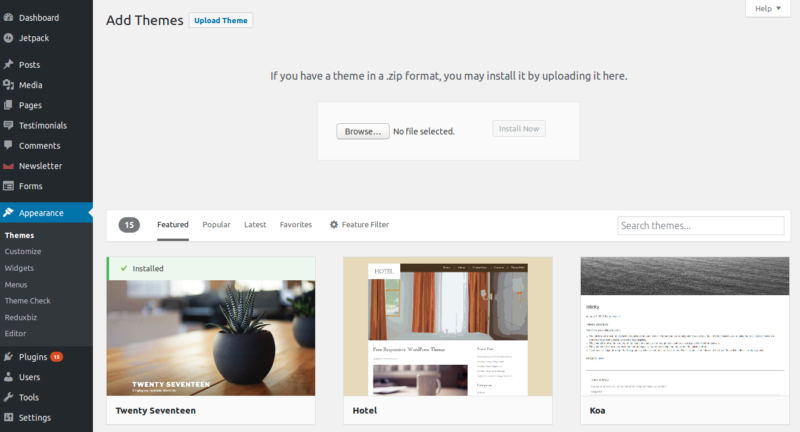
You can now install the child theme on your WordPress site and activate it via Dashbobard > Appearance > Themes. Click on the Add New button, and then click on the Upload Theme button. Now, select the zip archive of your child theme and upload.
If you need to edit the files, including the style.css file, after activating the child theme, simply go to Dashbobard > Appearance > Editor. Select the theme if not already selected for editing and then select the file to edit. Make changes and save. Check the website for changes.


This is something new I have got to know about child theme. Thanks for sharing.